Einer der Vorteile von WPF ist die Tatsache, dass die GUI als Vektorgrafik gerendert wird.
Anpassungen an die Bildschirmauflösung, Skalierung der gesamten Benutzeroberfläche, all das ist kein Problem mehr mit WPF. Etwas anachronistisch ist hier das Einbinden von Pixelbildern, z. B. für Icons.
Tipp: Wer direkt SVG-Grafiken verwenden möchte, kann sich das Tutorial „SVG-Bilder in WPF verwenden“ anschauen.
Die Icons für meine Anwendungen, beziehe ich aus der Icon-Bibliothek von IconExperience. Hier habe ich vor gut drei Jahren die O-Collection Sammlung gekauft. Neben PNG-Grafiken liefert diese auch die Vektorvarianten mit. SVG und Xaml stehen zur Auswahl.
Xaml Grafiken in WPF
SVG und Xaml lassen sich leider nicht direkt in WPF verwenden, z. B. in einem Image Control. SVG-Grafiken müssen ohnehin zuerst in das Xaml-Format konvertiert werden. Hier bietet sich die kostenlose Software Inkscape an.

Ein Tipp: Texte sollten vor dem Export in Pfade umgewandelt werden.
Einbinden von Xaml in eine WPF-Anwendung
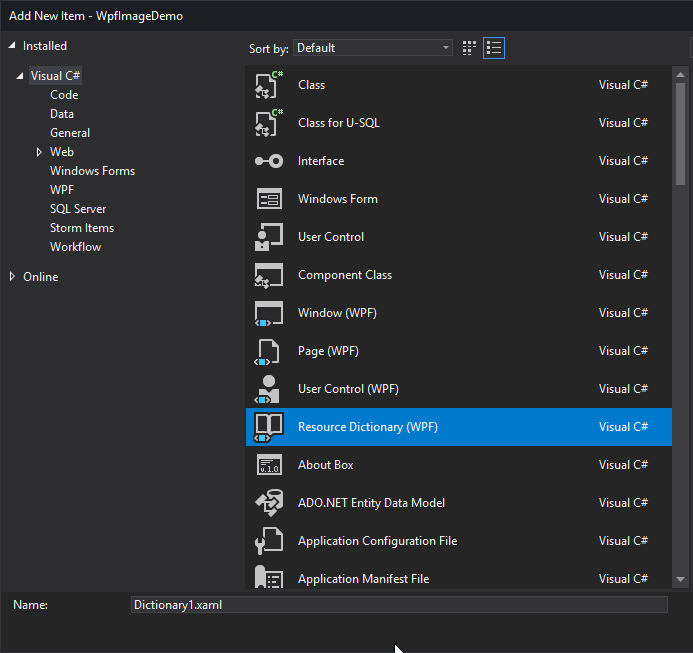
Zuerst legen wir für die Icons ein neues „ResourceDictionary“ an:

Dieses binden wir anschließend in die „App.xaml“ ein:
<Application x:Class="WpfImageDemo.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfImageDemo"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Icons.xaml"></ResourceDictionary>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
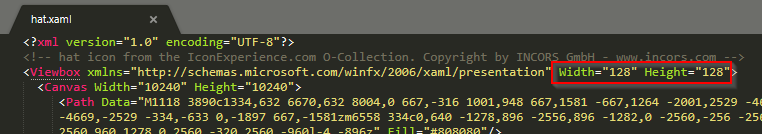
Inkscape und auch meine Icon-Sammlung erzeugen die Xaml-Datei als ViewBox:

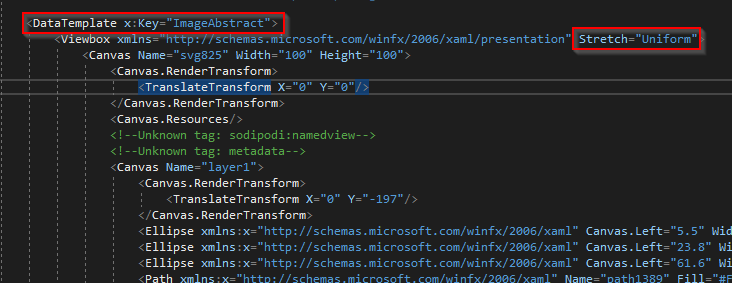
Wir kopieren nun die komplette ViewBox und fügen diese in das ResourceDictionary. Hier legen wir ein DataTemplate an und vergeben hier einen eindeutigen Key

Im Beispiel ändern wir auch gleich die Größenabgaben ab. Statt einer festen Höhe und Breite, sofern vorhanden, setzen wir Stretch auf Uniform.

Dies erlaubt es, dass die Grafik sich in der späteren Anwendung in der Größe anpassen kann.
Jetzt wollen wir die Grafik verwenden. Dies können wir z. B. mit einem Button oder mit einem ContentControl umsetzen.
<Button ContentTemplate="{StaticResource ImageAbstract}"></Button>
<ContentControl ContentTemplate="{StaticResource ImageSmiley}"></ContentControl>
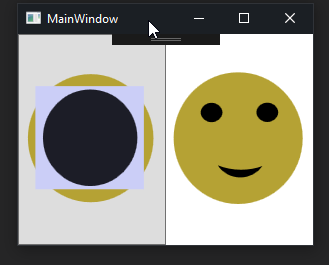
Das Ergebnis:

Die Grafiken sind nun beliebig skalierbar und werden auch bei Vergrößerungen nicht schwammig oder pixelig.

Falls die Bildqualität beim Verkleinern nicht passt, kann man im ResourceDictionary noch die Methode für die Scalierung angeben:
RenderOptions.BitmapScalingMode="Fant"
Dies setzt die Qualität der Skalierung auf die höchste Stufe.
Fazit
In WPF-Anwendungen verwende ich, soweit es geht, nur noch Vektorgrafiken. Leider sind die Schritte zum Einbinden noch etwas umständlich. Die XAML-Grafiken müssen erst in das ResourceDictionary übernommen werden. Ein direkter Verweis auf die Xaml-Datei, wie bei PNG-Grafiken direkt im Image Control wäre eine feine Sache. Falls jemand da eine Möglichkeit sieht, gebt mir gerne Feedback.


Oder man probiert https://github.com/dotnetprojects/SVGImage
Sehr cool, muss ich mir mal anschauen.
Danke für den Tipp, habe ich ausprobiert und ist denke die bessere Lösung:
https://andydunkel.net/2020/08/06/svg-bilder-in-wpf-verwenden/