WPF basiert auf Vektorgrafik und hat damit die coole Möglichkeit einer stufenlosen Skalierung der Benutzeroberfläche.
In diesem Artikel schauen wir uns an, wie wir eine Benutzeroberfläche für den Anwender zoomen können. Da Beispiel gibt es am Ende vom Artikel auch zum Download.
Fangen wir mit GUI an. Ein einfaches Beispiel:

Der Zoom soll über die ComboBox erfolgen. Um unsere GUI zu scrollen fügen wir dem obersten Layoutelement folgenden Code hinzu:
<Grid.LayoutTransform>
<ScaleTransform ScaleX="{Binding Path=ZoomLevel}" ScaleY="{Binding Path=ZoomLevel}" />
</Grid.LayoutTransform>

Im Beispiel verwende ich ein Grid. Man könnte annehmen, dass man den LayoutTransform auf das Window anwenden sollte. Dies funktioniert aber nicht. Die Skalierung in X- und Y-Richtung erfolgt über das Binding ZoomLevel. Dieses fügen wir in unserem CodeBehind ein:
private double zoomLevel = 1;
public double ZoomLevel
{
get => zoomLevel;
set
{
zoomLevel = value;
RaisePropertyChanged(nameof(ZoomLevel));
}
}
Nun müssen wir nur noch auf die Benutzerauswahl der ComboBox reagieren und das Zoom-Level entsprechend setzen. Hierzu fügen wir ein einfaches Event hinzu:
<ComboBox x:Name="comboBoxZoom" Width="120" SelectionChanged="ComboBoxZoom_SelectionChanged">
In Event-Handler setzen wir nun je nach Auswahl das ZoomLevel:
switch (comboBoxZoom.SelectedIndex)
{
case 0:
ZoomLevel = 0.5;
break;
case 1:
ZoomLevel = 0.75;
break;
case 2:
ZoomLevel = 1;
break;
case 3:
ZoomLevel = 1.25;
break;
case 4:
ZoomLevel = 1.5;
break;
default:
ZoomLevel = 1;
break;
}
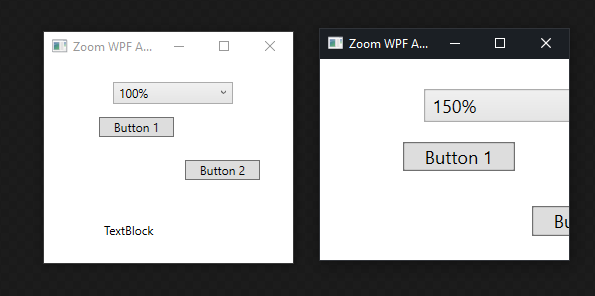
Ein Wert von 1 entspricht 100%. Anschließend können wir die Anwendung testen. Das Ergebnis ist ein Zoom, allerdings mit einer unschönen Nebenwirkung:
![]()
Es wird nur der Inhalt gezoomt, die Fenstergröße bleibt gleich. Dies kann dann dazu führen das viel freier Platz oder auch zu wenig Platz zur Verfügung steht. Daher sollten wir das Fenster in der Größe mit anpassen.
Dazu fügen wir im Event-Handler den Code für die Änderung der Fenstergröße ein:
double x = 250 * ZoomLevel; double y = 250 * ZoomLevel; this.Width = x; this.Height = y;
Die 250 ist die Größe des Fensters:

Eleganter wäre es natürlich die Originalfenstergröße zu ermitteln, aber für das einfache Beispiel reicht es.
Das Ergebnis:

Wie man sieht, hat man schnell eine zoombare Anwendung erstellt. Die Skalierung der Standardelemente funktioniert problemlos. Bilder können allerdings pixelig werden.

