How to make a textbox in AvaloniaUI expand for all available space.
I am currently trying out AvaloniaUI. If you have not heard about it, it is a GUI framework, similar to WPF, but it runs also on Linux and macOS.
As with WPF, for me, it is a constant struggle to use the right layout manager. In my case, I just wanted to have a tab control with a textbox in it. The textbox should use the available space and if needed show scrollbars.
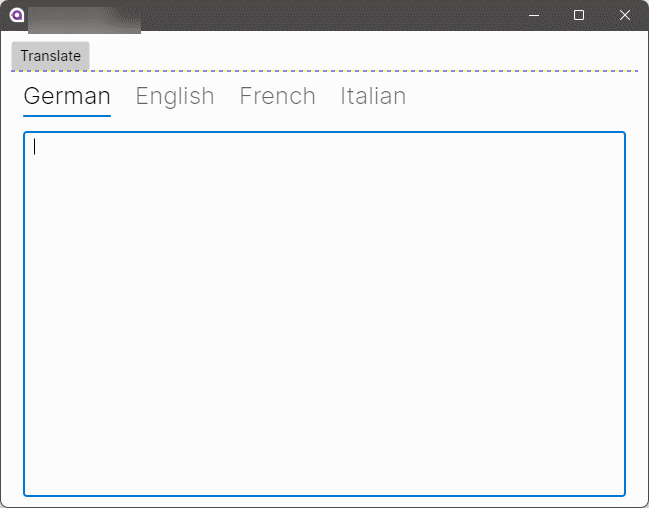
However, toying around to StackLayout and other things, I always ended up with something like that:

Here is a solution using a Grid.
<Grid ShowGridLines="True" RowDefinitions="Auto,*" Margin="10">
<WrapPanel Grid.Row="0" HorizontalAlignment="Left">
<Button Content="Translate"></Button>
</WrapPanel>
<TabControl Grid.Row="1">
<TabItem Header="German">
<ScrollViewer DockPanel.Dock="Top" HorizontalScrollBarVisibility="Visible"
Margin="0,10,0,0"
VerticalContentAlignment="Stretch"
HorizontalContentAlignment="Stretch"
VerticalScrollBarVisibility="Visible">
<TextBox TextWrapping="Wrap" AcceptsReturn="True"
ScrollViewer.HorizontalScrollBarVisibility="Visible"
ScrollViewer.VerticalScrollBarVisibility="Visible"
VerticalAlignment="Stretch"></TextBox>
</ScrollViewer>
</TabItem>
</TabControl>
</Grid>