Howto debug a React app with WebStorm with breakpoints.
I recently had the problem that I was not able to debug a small React application in WebStorm. So here is what I did in order to get it working.
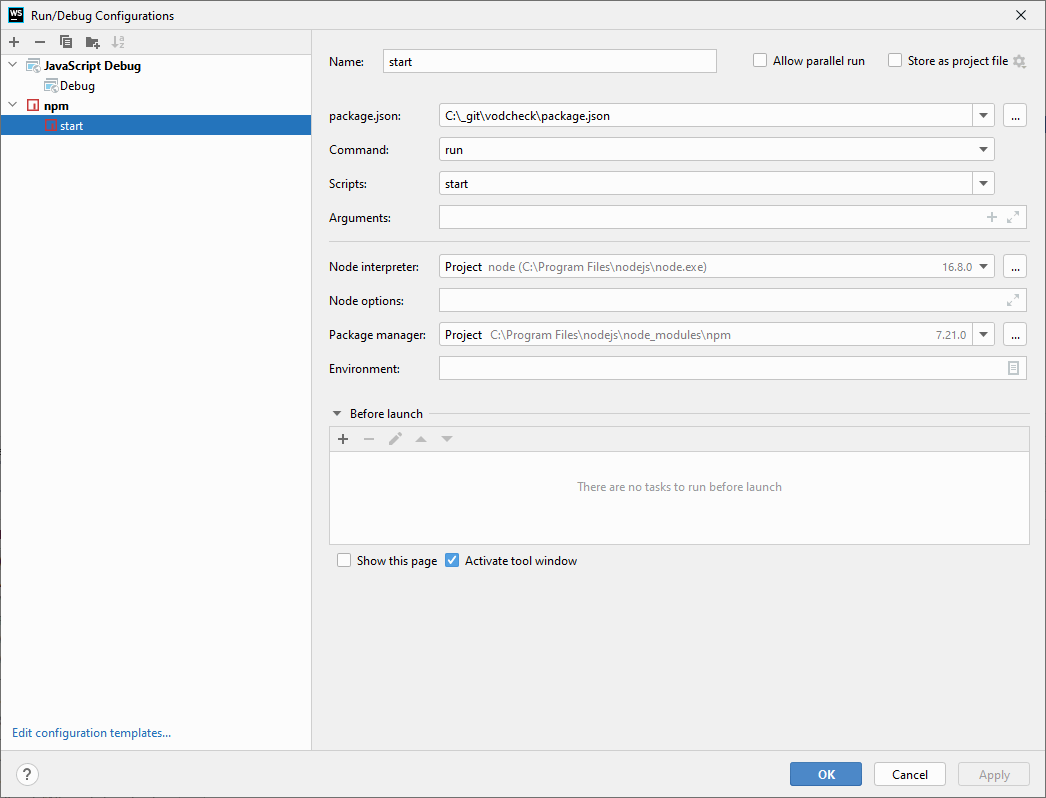
I created two debug configurations. The first is the NPM start. It runs NPM and starts the application.

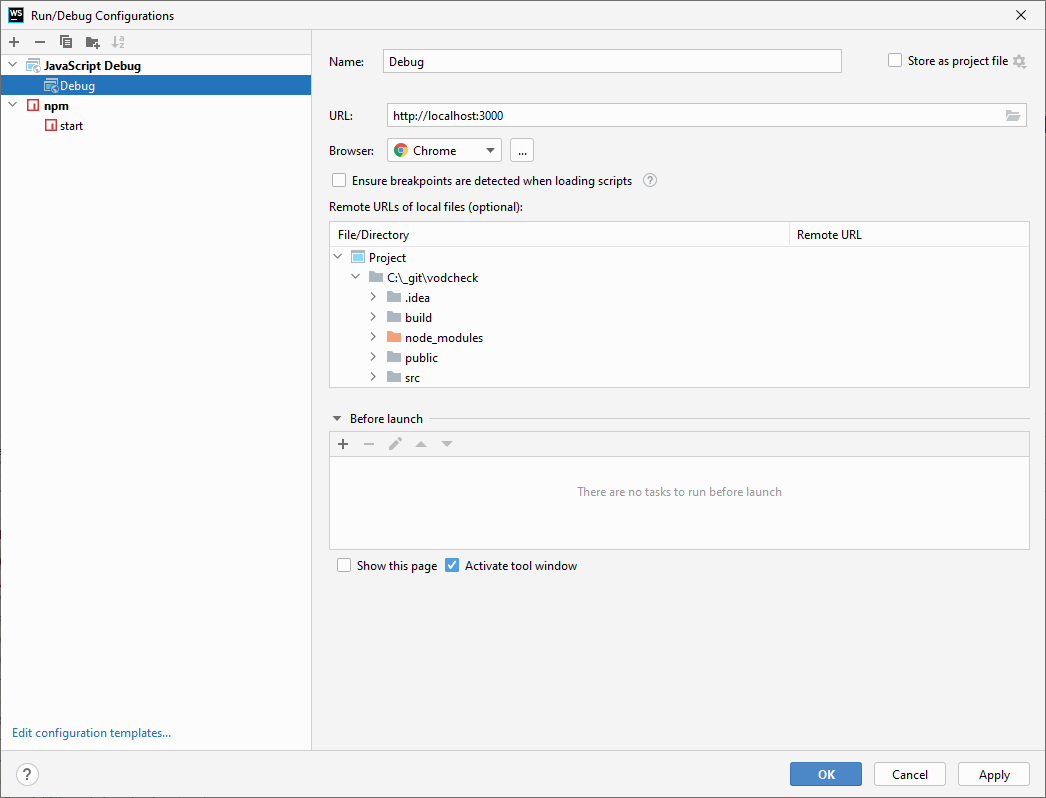
This runs the application, however debugging is not possible yet. For debugging with Chrome I created a second debug configuration „JavaScript Debug“. The URL is „http://localhost:3000“ and for the browser I use Chrome. I think that’s the only working solution for WebStorm anyway.

Once this is done, the first configuration needs to be run. This will start the server and run the node application.

After that the JavaScript debug configuration can be started in debugging mode.

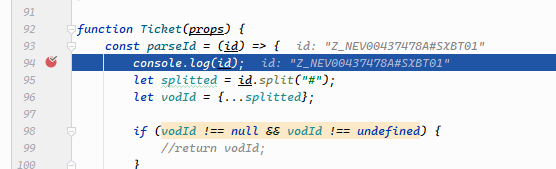
Now I was able to debug and hit the breakpoints.