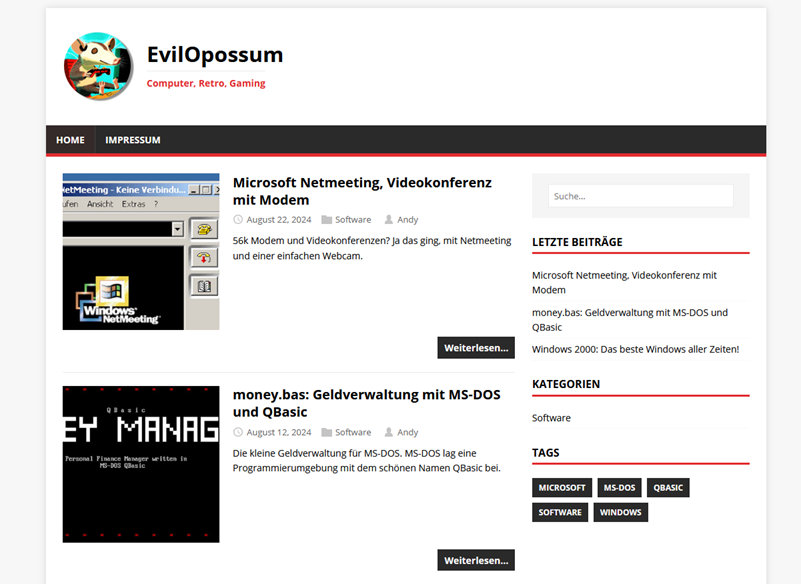
Alternative zu WordPress. Statische Seite mit Hugo.
Für unsere Webseiten verwende wir WordPress, seit einigen Jahren. Eine neue Webseite habe ich jetzt mit Hugo erstellt.
WordPress
43%! 43% aller Webseiten im Internet laufen mit WordPress. Auch unsere Webseiten laufen mit WordPress, diese hier auch. WordPress hat viele Vorteile, durch die Verbreitung gibt es jede Menge Anleitungen und Möglichkeiten die Standardfunktionen zu erweitern. Es gibt Unmengen an Plugins, Themes und Erweiterungen.
Wir betreiben mit WordPress, Blogs, Webseiten, einen Online-Shop, teilweise mehrsprachig. Vieles wird mit extra Plugins erreicht. Teilweise kostenlos, teilweise kostenpflichtig.
Ein Nachteil ist, dass man immer etwas hinter her sein muss. Sicherheitslücken sind durch die große Verbreitung an der Tagesordnung. Regelmäßige Updates sind Pflicht. Genauso wie Backups. Zwar hatten wir noch keine großen Probleme, aber ein paar Mal wurde die Webseite zumindest geringfügig gehackt und Schadcode eingeschleust.
Änderungen an der Webseite sind einfach über den Browser möglich, haben aber den großen Nachteil, dass diese umgehend wirksam sind. Schnell ist was kaputt gemacht, sofern man nicht mit passenden Plugins absichert und ein Backup hat.

Statische Webseite, keine Datenbank
Die statische Hugo-Webseite hat keine Datenbank, kein PHP und am Ende purzeln nur HTML-Dateien raus. Diese werden einfach auf den Server geladen. Die Ladezeit ist meistens schneller, Sicherheitsupdates braucht es keine, da nichts serverseitig ausgeführt wird.
Die Einrichtung ist etwas komplexer. Dazu später mehr. Umbauten an der Webseite sind gefahrloser möglich, alles passiert ja erstmal offline. Die ganze Webseite lässt sich auch problemlos in Git verwalten und damit Änderungen schnell wieder rückgängig machen.
Ein Umzug auf neuen Webspace ist einfach nur ein Aufspielen der HTML-Dateien. Ein extra Backup ist nicht unbedingt notwendig.
Nachteile
Natürlich hat dies Nachteile. Es lassens sich nur statische Inhalte ausliefern. Kommentare gibt es nicht und ein Online-Shop lässt sich auch nicht realisieren. Wird aber auch nicht immer benötigt.
Erste Schritte, Einrichtung
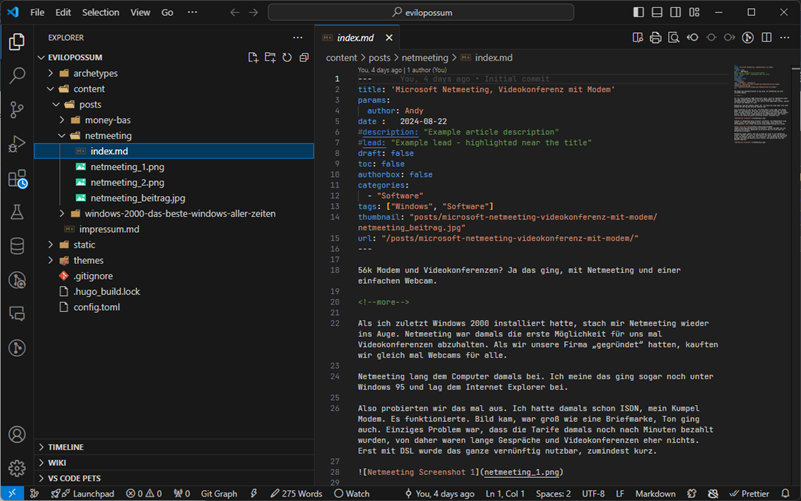
Die Einrichtung erfordert etwas Geduld. Die Doku ist zwar umfangreich, aber die erste Einarbeitung in den ganzen Frontmatter-Kram, Theme und Strukturierung ist nicht ganz ohne.
Statt der Doku habe ich hier eher auf eine Beispiele-Seite gesetzt und mir hier die Funktionsweise angeschaut.
Inhalte werden in Markdown geschrieben. Komfortfunktionen gibt es so gesehen nicht. Bei WordPress lassen sich Bilder hochladen, diese werden automatisch an die Größe angepasst, gespeichert. Hier ist das von Hand zu erledigen.
Mehr Arbeit, aber auch mehr Kontrolle. Auch beim Theme lassen sich einfacher Änderungen vornehmen. Bei WordPress ist sowas immer schwierig, da Änderungen auch bei Updates wieder überschrieben werden.

Konvertierung von WordPress nach Hugo
Prinzipiell scheint es auch möglich zu sein, seine bestehende Webseite zu konvertieren. Es gibt zahlreiche Konverter. Ein, zwei Webseiten könnte ich sicher umstellen, aber auf der anderen Seite läuft WordPress auch ganz gut. Arbeit ist es am Ende auch immer.
Fazit
Bisher sieht es ganz gut aus. Hugo ist sicher nicht die Antwort auf alles, aber für normale Webseiten und Blogs ist es eine gute Option. Vor allem, wenn man sich nicht groß um die Webseite kümmern will.
Zumindest eine Seite wird jetzt mal so betrieben und dann schauen wir weiter.


Ein Kommentar