Heutiges Problem: HTML-Formular-Felder in versteckte Felder übertragen beim Absenden.
Der ein oder andere wird sich sicher fragen, was der Sinn der Aktion ist. Hintergrund ist, dass ein Kunde mit unserer Software DA-FormMaker arbeitet und den Empfänger dynamisch festlegbar machen will. D.h. eine E-Mail-Adresse wird ins Formular eingetragen und derjenige ist auch gleich der Empfänger.
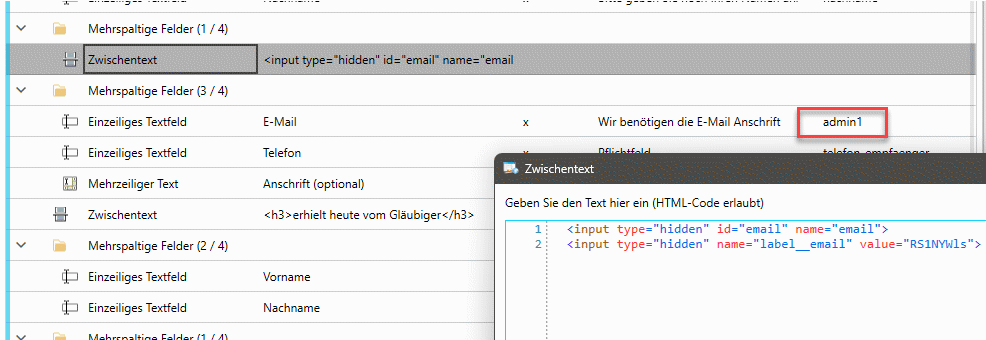
Dies geht mit dem Hack, dass das Feld den Namen „admin“, „admin1“ oder „admin2“ bekommt. Diese Felder werden im Hintergrund vom Formmail-Script für den Versand verwendet.
Allerdings gibt es einen Nachteil. Die Felder tauchen in der E-Mail nicht auf. Sollen sie in dem Fall aber. Meine Idee war daher, beim Absenden die Felder in andere versteckte Felder zu übernehmen, welche dann in der fertigen E-Mail auftauchen.
Hierzu habe ich mit dem Formular versteckte Felder mittels Zwischentext eingefügt.

Wir lassen ChatGPT die Arbeit machen
Jetzt brauchte ich also nur noch ein Java-Script, welches die Felder beim Absenden übernimmt. Eine gute Gelegenheit mal ChatGPT zu testen. Gefragt getan.

Und siehe da, die KI hat mir gleich eine fertige Funktion gebaut. Schick ist auch, dass die Funktion auch gleich noch erklärt wird.

Code im DA-FormMaker einfügen
Die Funktion habe ich direkt in den DA-FormMaker bzw. in das Formular übernommen. Die Funktion wird beim Abschicken des Formulars aufgerufen und überträgt die Felder in die versteckten Felder. Damit tauchen sie nun auch im Formular auf.


