SVG-Vektorgrafiken direkt in WPF verwenden, z.B. für Icons. Wie verwende ich SVG-Grafiken in einem WPF-Projekt?
WPF hat den Vorteil, dass die gesamte GUI vektorbasiert gerendert wird. Dies ist besonders bei HighDPI-Bildschirmen ein großer Vorteil, da hier einfach die GUI in der richtigen Größe gerendert wird und schick aussieht.
Dummerweise funktioniert dies nicht bei Grafiken, welche in vielen Fällen noch als Bitmap-Grafik verwendet werden. In ToolBars zum Beispiel. Mich hat das schon immer gestört und auch gewundert. Xaml bietet ja selbst die Möglichkeit für Vektorgrafiken, allerdings kann man nicht so einfach Xaml-Code verwenden. Ich habe bisher immer den Umweg über DataTemplates verwendet, was gut funktioniert, aber in der Wartung der Software etwas umständlich ist, da man nur noch den Xaml-Code sieht. Bei vielen Icons wird die Sache damit unübersichtlich.
Besser wäre es, wenn man SVG-Grafiken direkt verwenden könnte. Viele Icon-Sammlungen bringen dieses Format zudem gleich mit.
SVG-Grafiken in .net verwenden
Man kann es sich bereits denken, es gibt eine fertige Komponente für SVG-Grafiken. SVGImage heißt das Projekt, ist auf Github verfügbar und unter der liberalen MIT-Lizenz verfügbar.
Für die Verwendung empfiehlt sich die Installation des NuGet-Paketes.
Zuerst binden wir die Komponente ein:
xmlns:svg1="clr-namespace:SVGImage.SVG;assembly=DotNetProjects.SVGImage"
Anschließend legen wir die SVG-Grafiken in einem Ordner ab.

Die Build-Action setzen wir auf „Resource“.

Anschließend können wir die Grafik einbinden, z.B. in einem Toolbar-Button.
<Button>
<Button.Content>
<StackPanel Orientation="Horizontal">
<svg1:SVGImage Source="/WpfApp1;component/res/save.svg"
Width="16"
Height="16"
VerticalContentAlignment="Center"
HorizontalContentAlignment="Center" />
<TextBlock Text="Save"
Margin="5,0,0,0"></TextBlock>
</StackPanel>
</Button.Content>
</Button>
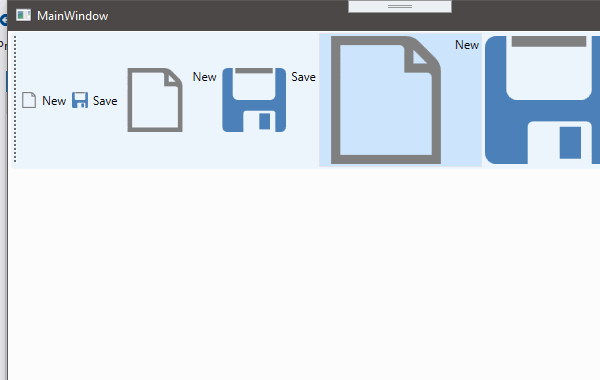
Die Größenangabe lässt sich nun beliebig skalieren, ohne dass Probleme mit der Darstellung entstehen.



Kleiner Hinweis noch für alle die das DotNetProjects.SVGImage-Assembly innerhalb einer Class-Library verwenden und diese in einem anderen Projekt einbinden. Es dürfte höchstwahrscheinlich diese Exeption auftreten beim Starten des Projekts auftreten:
System.Windows.Markup.XamlParseException: ‚Die Datei oder Assembly „DotNetProjects.SVGImage, PublicKeyToken=null“ oder eine Abhängigkeit davon wurde nicht gefunden. Das System kann die angegebene Datei nicht finden.‘
Inner Exception:
FileNotFoundException: Die Datei oder Assembly „DotNetProjects.SVGImage, PublicKeyToken=null“ oder eine Abhängigkeit davon wurde nicht gefunden. Das System kann die angegebene Datei nicht finden.
Abhilfe schafft hier das otNetProjects.SVGImage-Assembly auch im Hauptprojekt, welches die Class Library einbindet, ebenfalls zu referenzieren.
Guter Punkt, in diese Falle bin ich auch schon öfter getreten, es betrifft grundsätzlich alle Referenzen und da Visual Studio es einem auch nicht wirklich mitteilt, sucht man erstmal.