RadGridView
Simple RadGridView example
In this example we bind to a an item list, which contains an abstract base class. Since the derived classes differ greatly I use a converter for each column:
<telerik:RadGridView x:Name="GridItems"
ItemsSource="{Binding ItemList}"
RowIndicatorVisibility="Collapsed"
CanUserSortColumns="False"
CanUserFreezeColumns="False"
CanUserSearch="False"
CanUserResizeRows="False"
CanUserSelectColumns="False"
IsFilteringAllowed="False"
CanUserDeleteRows="True"
CanUserInsertRows="False"
IsSynchronizedWithCurrentItem="True"
ShowGroupPanel="False"
NewRowPosition="None"
SelectionMode="Single"
IsReadOnly="True"
AutoGenerateColumns="False">
<telerik:RadGridView.Columns>
<telerik:GridViewImageColumn DataMemberBinding="{Binding ., Converter={StaticResource ItemFieldImageConverter}}"
ImageStretch="UniformToFill"
ImageHeight="16"
ImageWidth="16" />
<telerik:GridViewDataColumn Header="Name"
DataMemberBinding="{Binding ., Converter={StaticResource ItemNameConverter}}"
Width="250" />
<telerik:GridViewDataColumn Header="Item number"
DataMemberBinding="{Binding ., Converter={StaticResource ItemNumberConverter}}"
Width="125" />
<telerik:GridViewDataColumn Header="Price"
DataMemberBinding="{Binding ., Converter={StaticResource PriceConverter}}"
Width="125" />
<telerik:GridViewDataColumn Header="VAT"
DataMemberBinding="{Binding ., Converter={StaticResource VatConverter}}"
Width="125" />
<telerik:GridViewDataColumn Header="Type"
DataMemberBinding="{Binding ., Converter={StaticResource TypeConverter}}"
Width="150" />
</telerik:RadGridView.Columns>
</telerik:RadGridView>
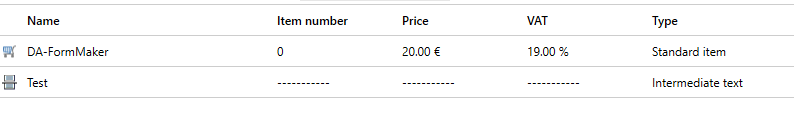
The result:

telerik:GridViewImageColumn
The image column uses a IValueConverter which returns the image source:
return "/OrderFormUI;component/Resources/item/zwischentext.png";